DevTools TipsDevTools Tips
The content of this chapter may not have much to do with interviews, but if you use DevTools well, it can help you improve your productivity and problem-solving skills very well. In this chapter, I will not introduce the functions that you often use, and the focus is to let you learn some skills of using DevTools.
ElementsElements

This function is definitely used by everyone. We can use it to visualize all DOM tags and view any DOM properties. Next, let's learn some tips about this.
Element state

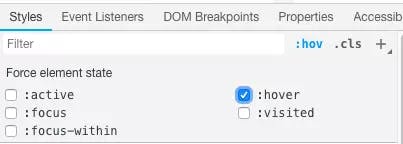
You may encounter such a scenario in development: a tag is set in multiple states, but it is a bit troublesome to manually change the state. At this time, this Tips can help you solve this problem.
As you can see from the above figure, no matter what state you want to see the style of the element, you only need to check the corresponding state. Is it more convenient than changing it manually?
Quickly locate Elements
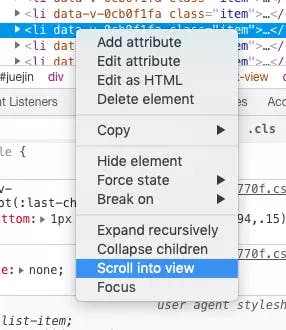
Usually pages are scrollable, so if the element you want to view is not in the current window, you still need to scroll the page to find the element. At this time, this Tips can help you solve this problem.

When this option is clicked, the page will automatically scroll to the position of the element, which is much more convenient than scrolling to see if the element is found.
DOM breakpoints
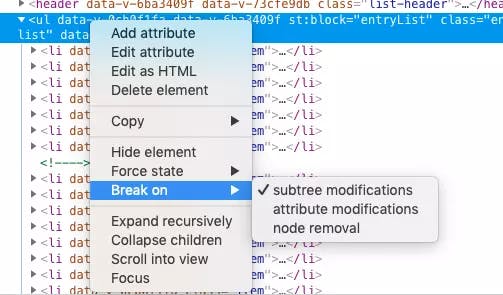
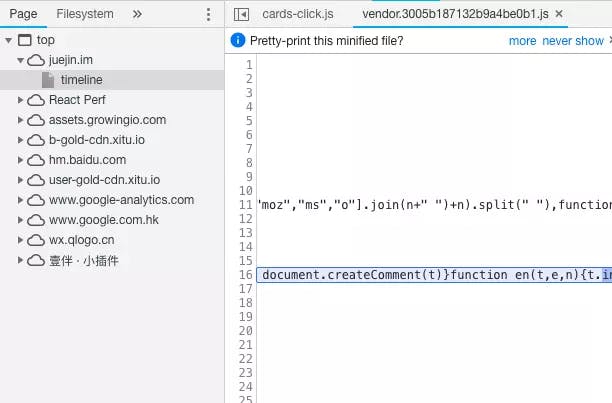
You must have heard of JS breakpoints, but fewer people know about DOM breakpoints. You can use this feature if you want to see how a DOM element has been changed via JS.

When we add this breakpoint to ul, once the sub-element of ul is changed, such as increasing the number of sub-elements, it will automatically jump to the corresponding JS code

In fact, we can not only interrupt the DOM, we can also interrupt the Ajax or Event Listener.

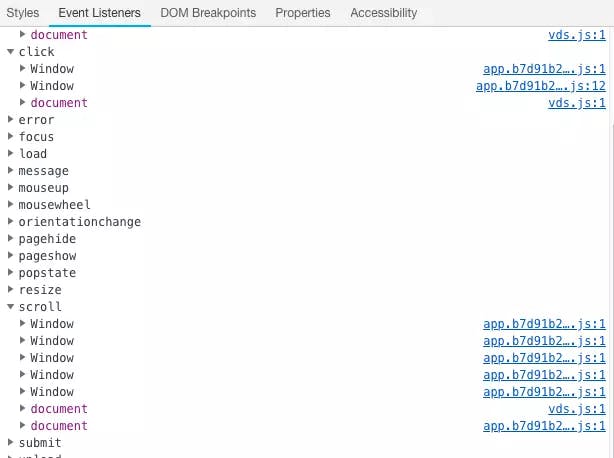
View events
We can also use DevTools to see how many events have been added to the page. If you notice performance issues when the page scrolls, check how many scroll events are being added

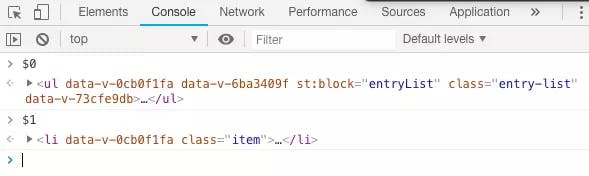
Find previously viewed DOM elements
I don't know if you have encountered such a problem. You can't find where the DOM elements you viewed before are. It's a bit troublesome to find them one by one. At this time, you can use this function.

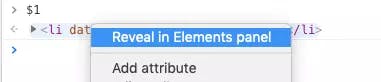
We can use $0 to find the last viewed DOM element, $1 is the last element, and so on. At this time, you may say, what is the use of printing out the elements, and where to find the specific location, don't worry, I can solve this problem right away

When you click on this option, the page jumps to the element immediately and DevTools changes to the Elements tab.
Debugging
Everyone must be able to break the point of JS, but there is also an unknown Tips for the break point.
for (let index = 0; index < 10; index++) {
console.log(index)
}
For this code, if I only want to see the corresponding breakpoint information when the index is 5, but once the breakpoint is hit, the loop will stop every time, which is a waste of time, then through this little trick we can solve this problem satisfactorily

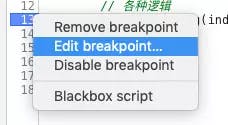
First we right-click the breakpoint and select Edit breakpoint... Option

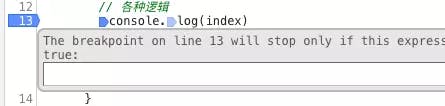
Enter index === 5 in the pop-up box, so the breakpoint will turn orange, and the breakpoint will only be executed when the expression is met

summary
Although there is not much content in this chapter, several scenarios involved are often encountered in daily life. I hope the content of this chapter will be helpful to everyone. If you have any questions about the content of this chapter, welcome to interact with me in the comment area.
